在你的网站完成后上线前,一定不能忘记需要安装的一个工具,那就是google Analytics谷歌分析工具,这个是谷歌的一个免费监测你网站流量和访客的工具,安装这个工具需要把谷歌的一段代码放到你的网站的<head>的部分。
接下来就给大家实操分享下如何安装这个Google Analytic统计代码。
在下面分享的安装实例是给用Wordpress建站程序建立的网站。
第一步,安装Header and Footer 插件
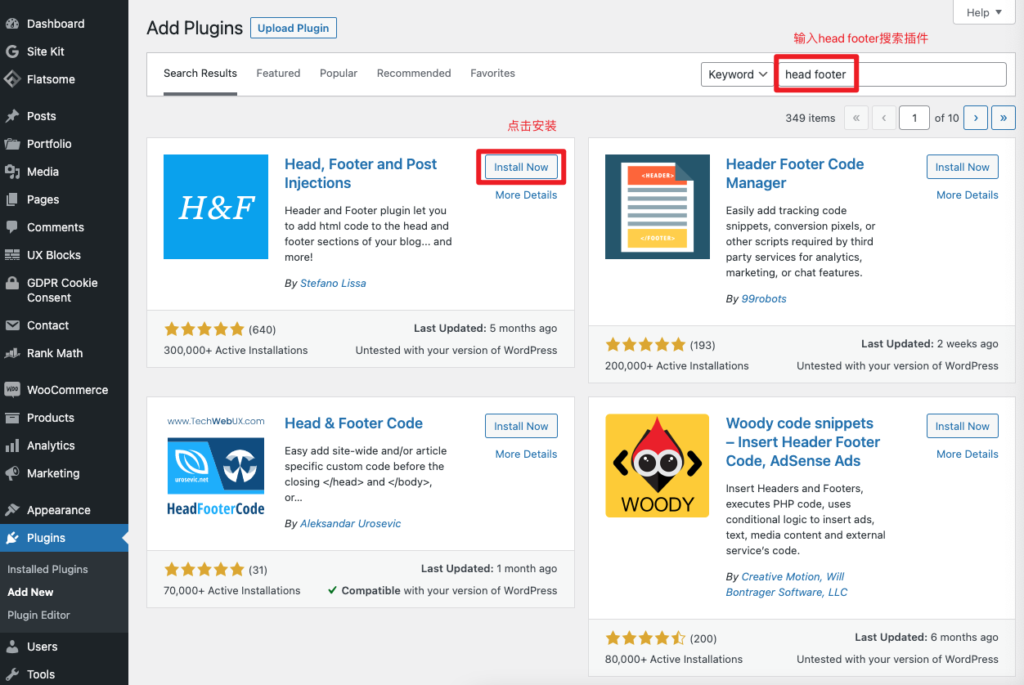
登入网站后台,找到Plugin>Add new, 在搜索框输入 head footer, 出现下列的搜索结果,安装第一个插件

然后点击激活(Activate)


激活完成后在Setting侧边栏可以找到,如下图

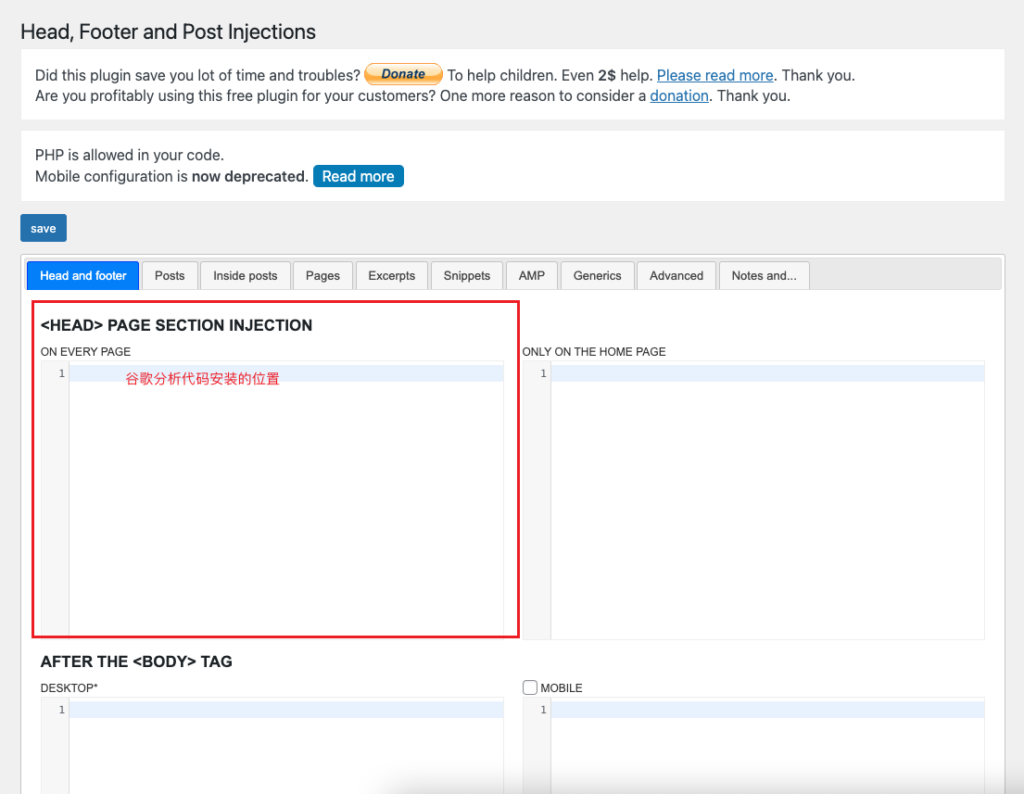
下图就是显示的可以安装谷歌分析工具的追踪代码的地方

接下来需要注册和获取谷歌Google analytic是的追踪代码。
第二步,注册Google Analytic账号, 获取统计代码
在谷歌搜索Google Analytics或者点击这里直接登录google analytics后台(如果你有注册的话),没有注册的话会显示如下图,点击注册,按要求注册一个账号即可。如果有注册谷歌账号或者Gmail也可以使用。

下面我是直接演示已经有注册google Analytics的情况下的安装。

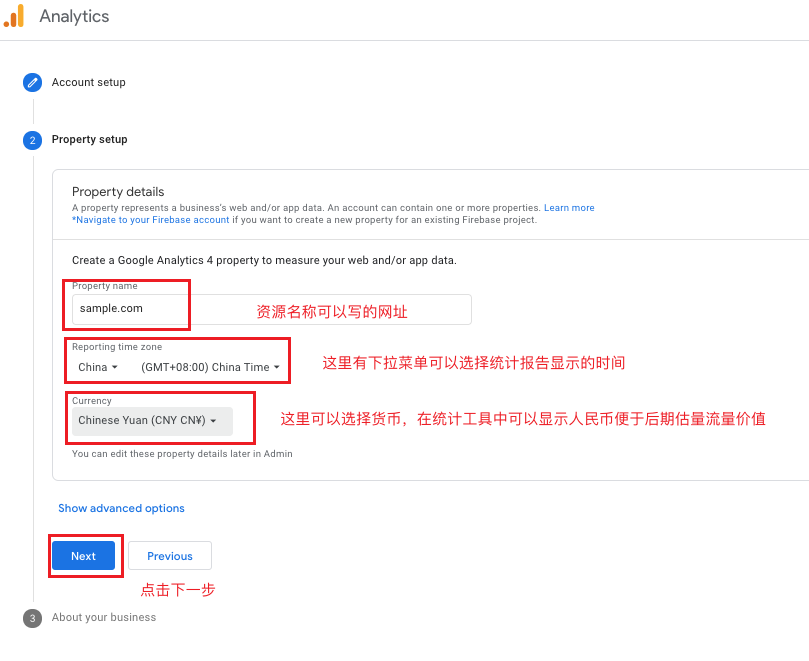
下一步选择报告所在时区和货币显示单位

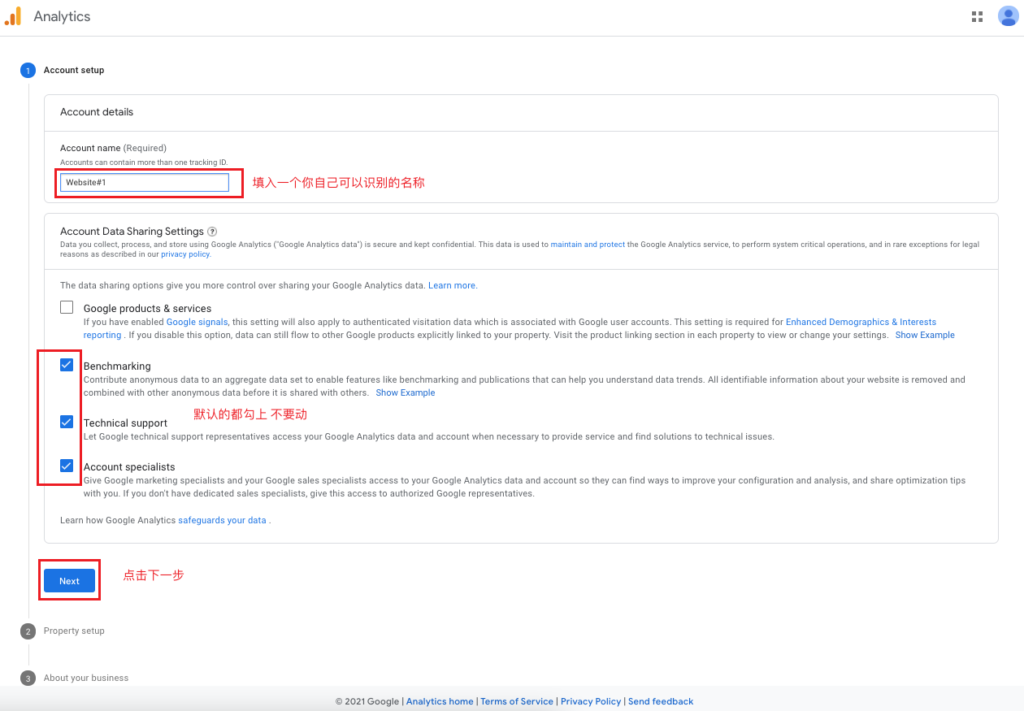
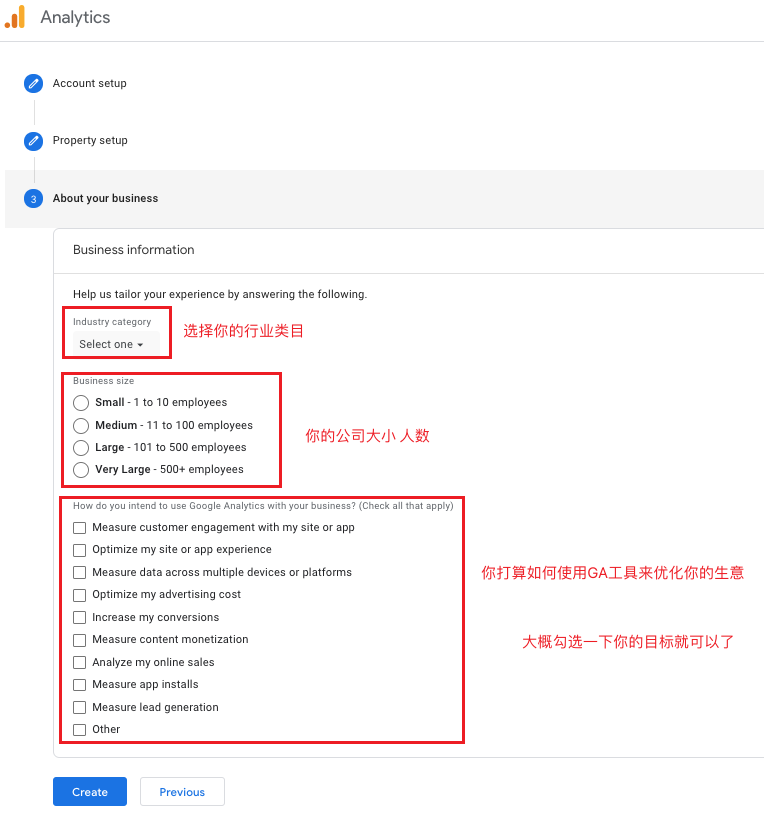
选择一个使用GA工具的参数

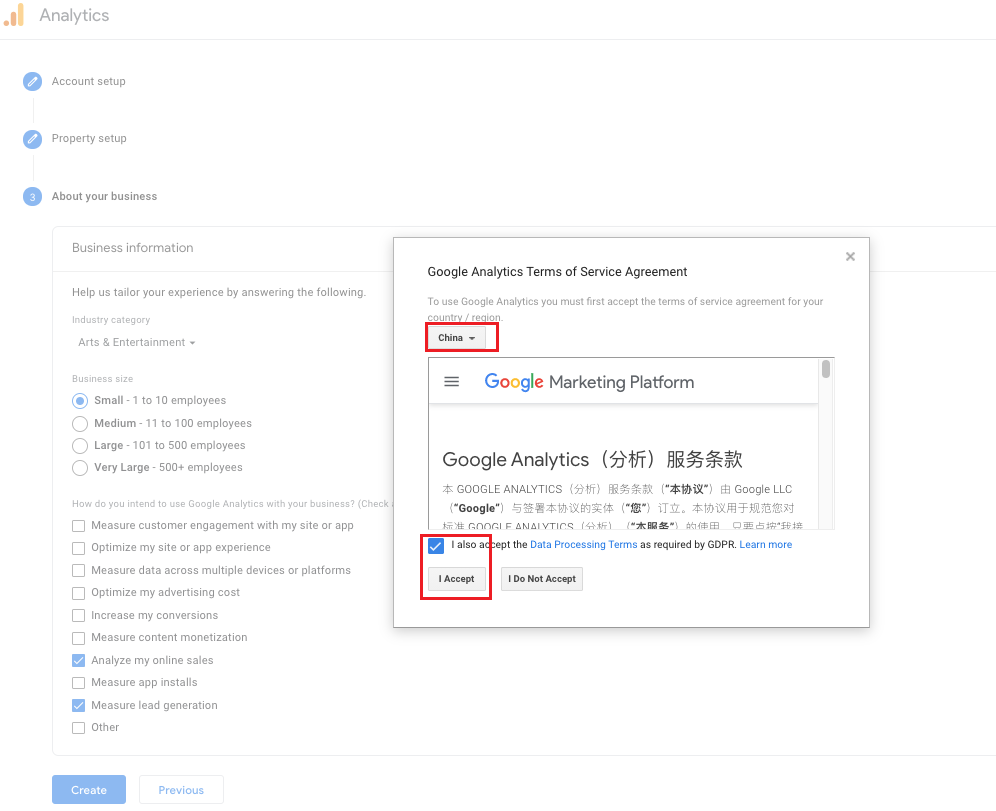
点击新建(Create)后弹出一下对话框,国家选择China。然后点击同意条款

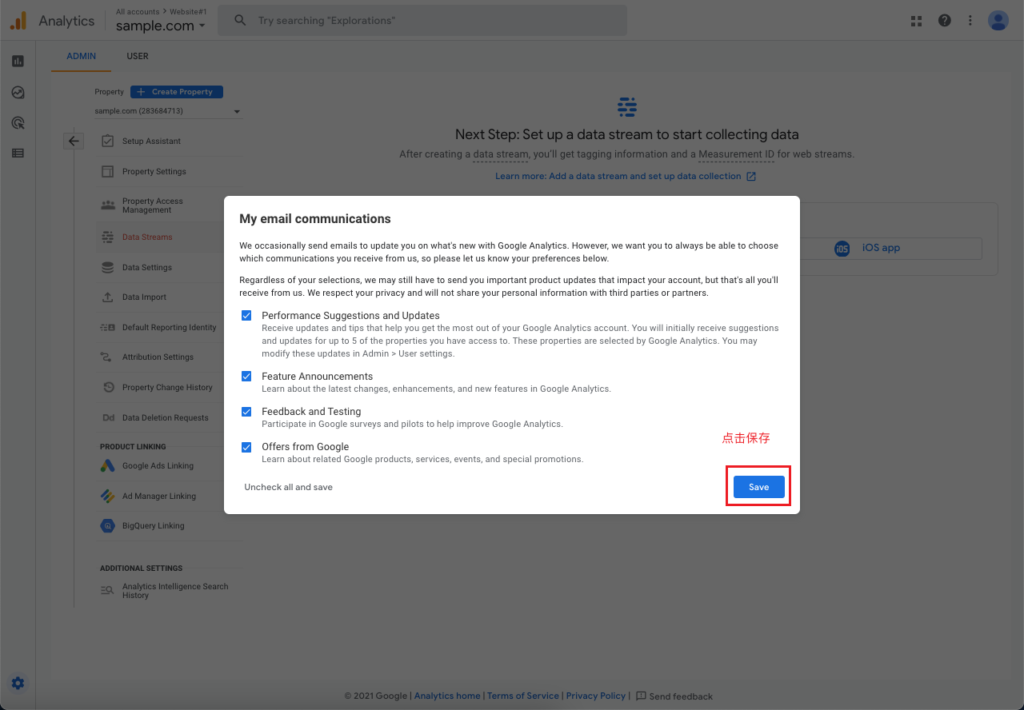
点击接受后弹出以下也对话框,点击保存。

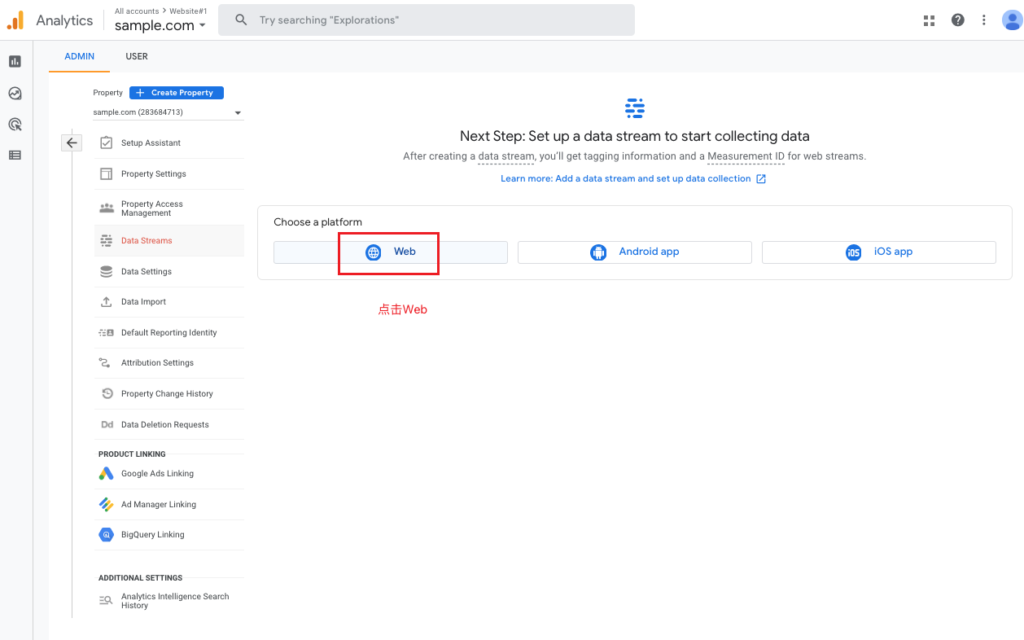
点击Web

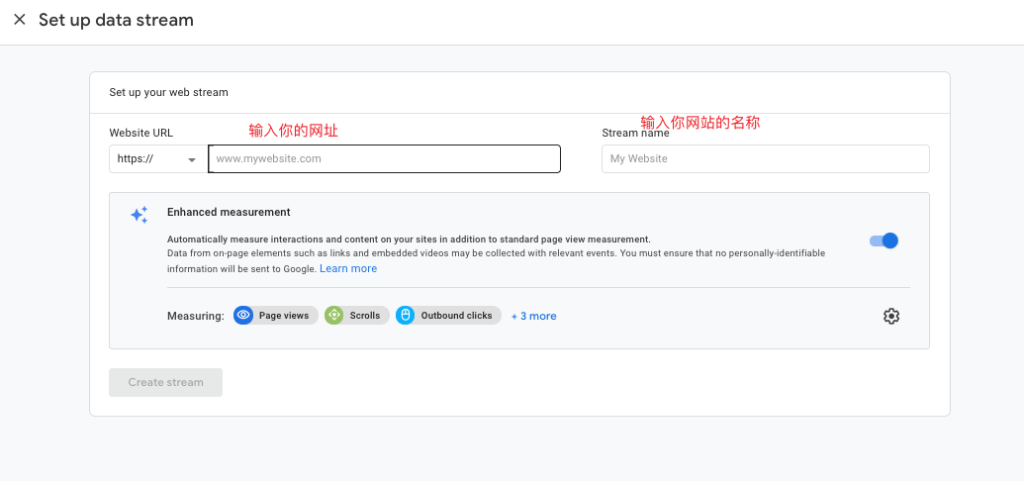
设置你的网址和网站名称, 点击新建

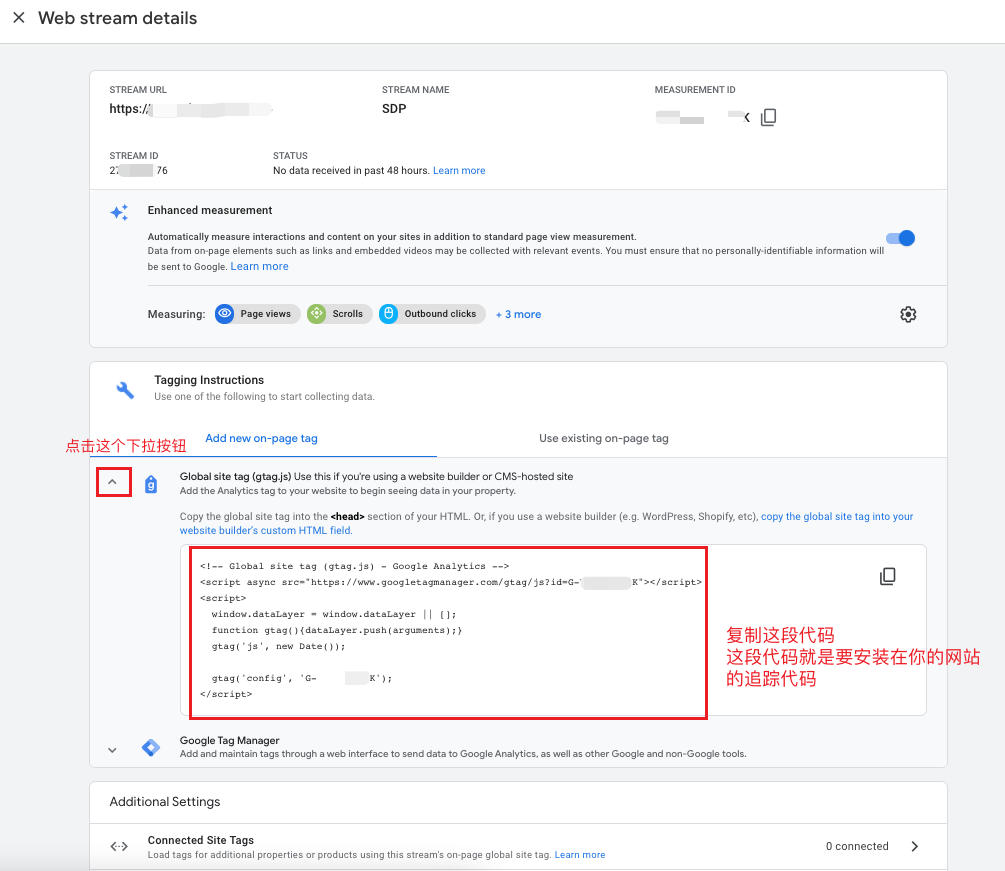
点击新建完以后,就创建了google analytics的追踪代码如下图红色框处。

第三步,安装google analytics追踪代码到你的网站
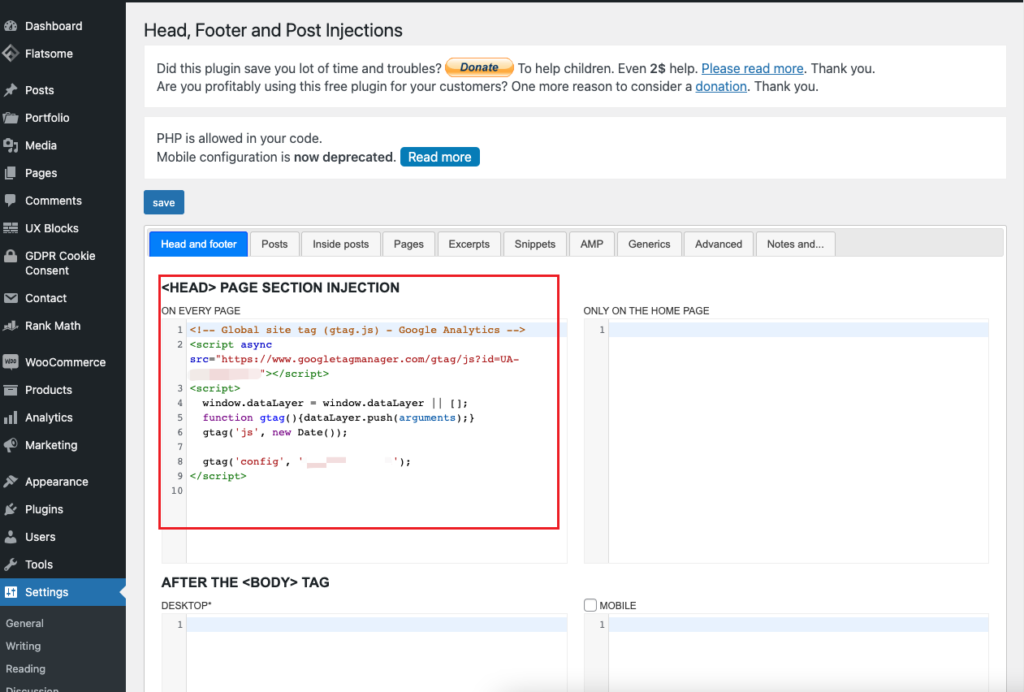
复制好以上谷歌追踪代码后,回到你的wordpress后台,在setting找到在第一步安装的那个head&footer的插件,将代码安装到<Head>的位置(如下图所示)

OK, 到此,你的google analytics统计工具就算安装完成了。
第四步,检测Google analytics代码是否安装正确生效
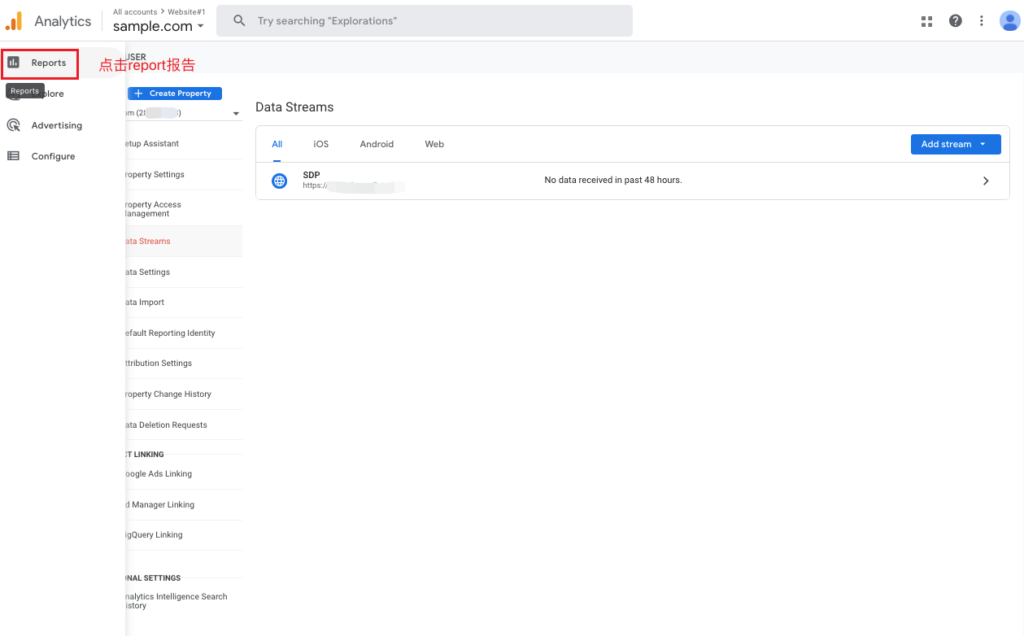
回到google Analytics后台点击report(报告)如下图

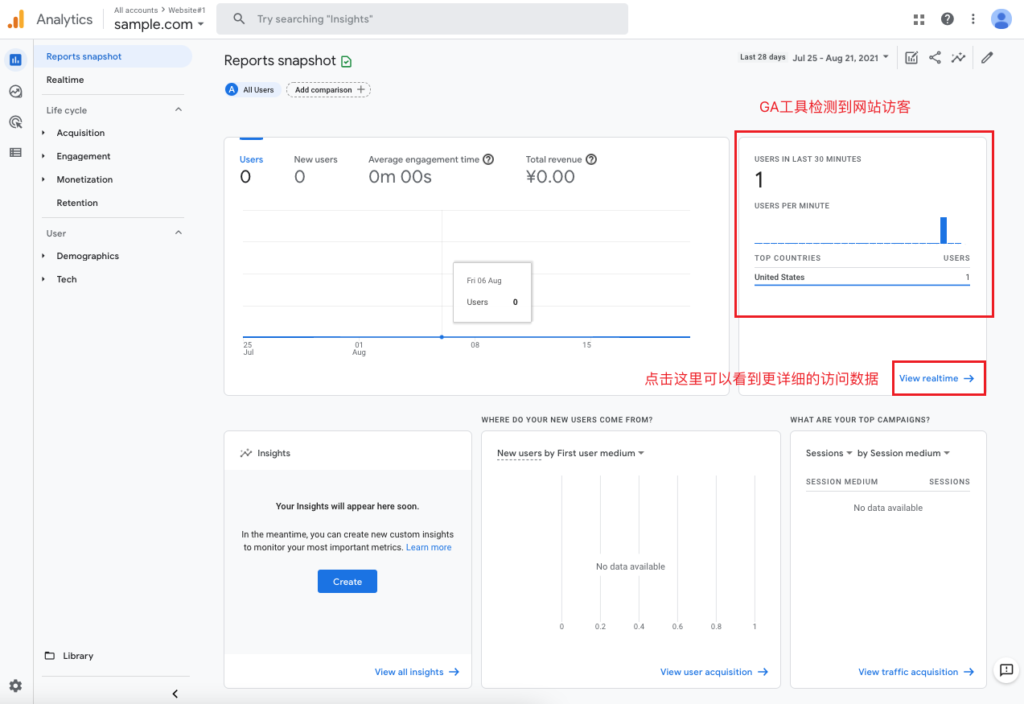
这是你自己用新的浏览器窗口进入你的网站,随便点击一个页面,然后在GA工具里你会看到有一个用户,如下图所示。如果没有看到用户访问则你的代码没有安装成功,重复检查以上的步骤是否操作正确。

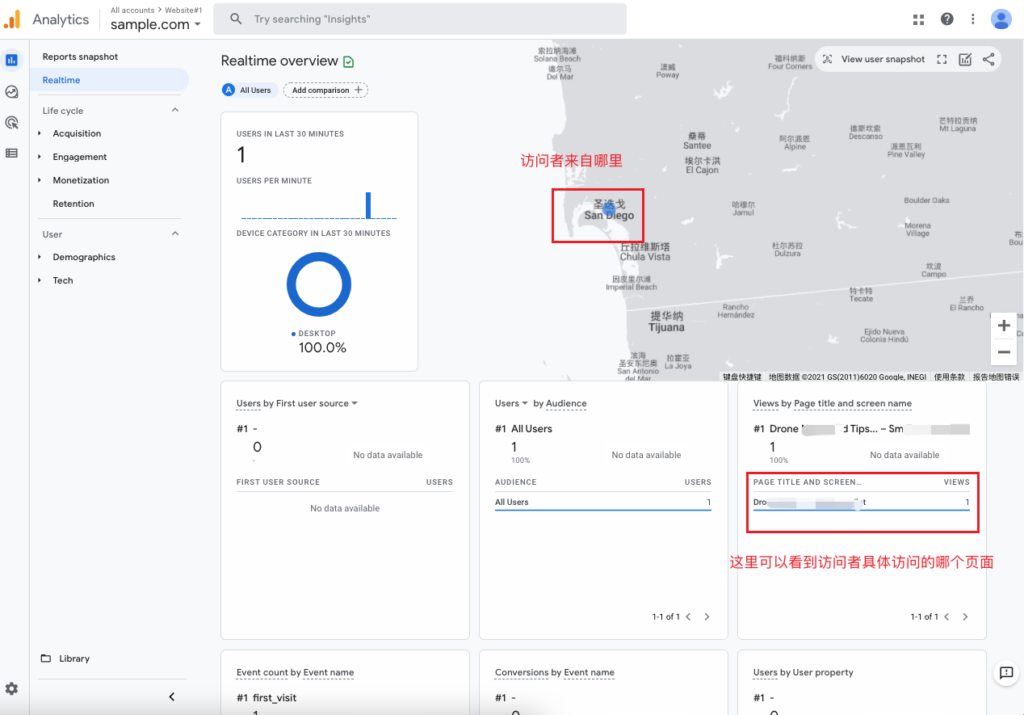
点击view realtime可以看到更详细的访问者数据如访问者的位置,目前正在访问哪个页面,是第一次访问等。

OK,到这里Google Analytics的新版安装教程就完成了,接下来继续优化你的网站,吸引更多的访客。